티스토리 북 클럽(Book Club) 스킨 사용 시, 모바일에서 글 제목이 잘리는 현상이 있는데, CSS 편집에서 간단히 해결하는 방법을 알아봅니다.
1. 모바일에서 포스팅 '글 제목' 잘림 현상
2. 모바일 글 목록에서 '제목' 잘림 문제 해결하기
1. 모바일에서 글 제목 잘리는 문제 해결 방법
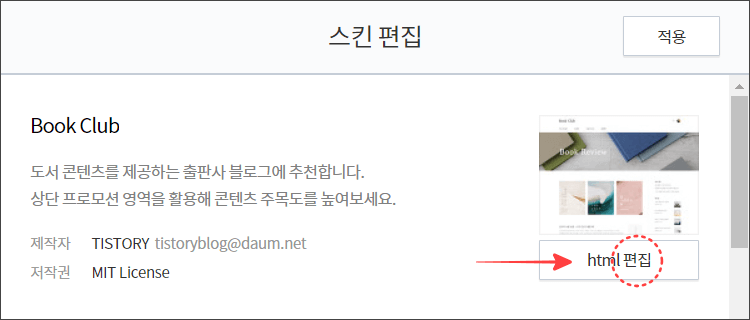
1) 티스토리 관리 → 스킨 편집 → HTML 편집으로 이동. ▼

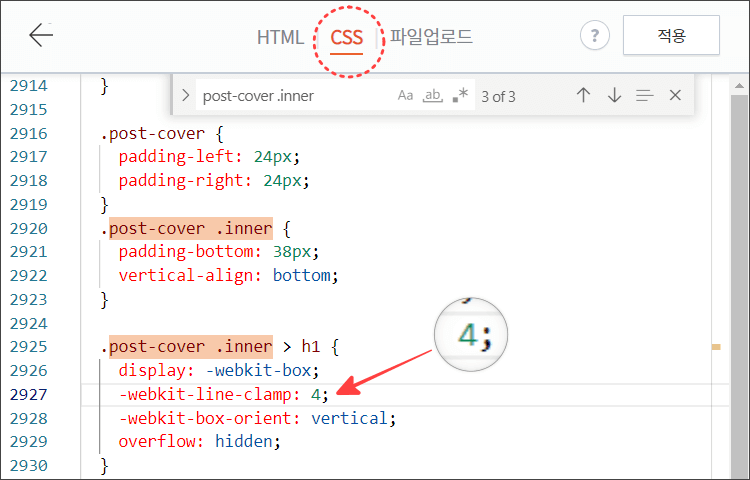
2) CSS → '.post-cover.inner > h1' 코드에서 'line-clamp'의 숫자를 변경합니다. ▼
※ 기본 세팅은 '2'로 되어 있으며, 숫자 '2'는 2줄을 의미('3'은 3줄).

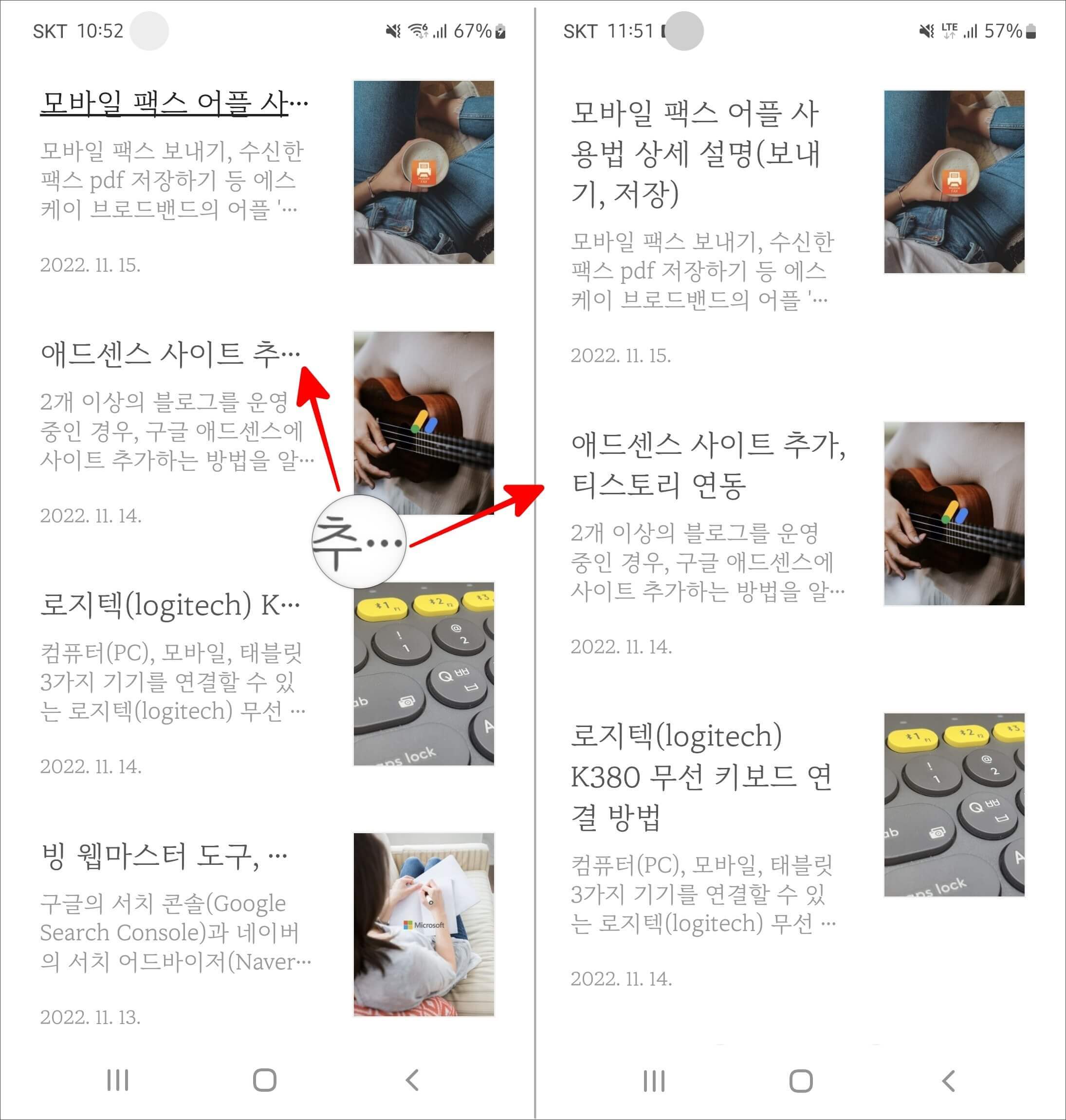
3) 제목 잘림 문제 해결 확인 (예시) ▼
※ 숫자가 '2'였을 때는 제목이 2줄만 표시되었지만, '4'로 변경 후 잘리지 않고 표시됨을 확인할 수 있습니다.

2. 모바일 포스팅 글 목록에서 제목 잘리는 문제 해결 방법
1) 티스토리 CSS 편집 → '.post-item .title' 코드에서 'white-space: nowrap;' 부분 삭제 후, 아래의 코드 3줄을 입력합니다. ▼
※ 마찬가지로 '숫자'는 줄 수를 뜻함.
display: -webkit-box;
-webkit-line-clamp: 3;
-webkit-box-orient: vertical;
}

2) 모바일 글 목록 화면에서, 제목이 다 보이지 않는 문제가 해결된 예시 화면. ▼


사업자 정보 표시
한길공인중개사사무소 | 김한수 | 서울시 서초구 서초중앙로 110 B102-104호 (서초동, 롯데캐슬메디치) | 사업자 등록번호 : 201-22-68866 | TEL : 010-4052-7378 | 통신판매신고번호 : 호 | 사이버몰의 이용약관 바로가기
'일상정보 > Blogger, 애드센스' 카테고리의 다른 글
| 티스토리 본문 글씨 밑줄, '형광펜' 효과주는 방법 (5) | 2023.04.26 |
|---|---|
| gtranslate, 티스토리 번역기 설치 방법 (0) | 2023.04.26 |
| 애드센스, 외국인 tin 번호 입력 방법 (0) | 2023.04.18 |
| 애드센스 무효 트래픽 신고하는 방법 (0) | 2023.04.13 |
| 구글 애드센스 수익 지급일, 계좌 등록 방법 (0) | 2023.04.06 |




댓글