티스토리에서 글 작성 시, 강조하고 싶은 단어나 문장에 밑줄을 긋거나 배경색을 이용하는데, CSS 코드를 입력해서 밑줄에 형광펜 효과 주는 방법을 알아봅니다.
1. 티스토리 글씨 밑줄 형광펜 효과주기 (CSS에 u코드 삽입)
2. 전, 후 이미지 비교 예시
1. 밑줄 형광펜 효과 넣기
1) 티스토리 '관리' → 스킨 편집 → HTML 편집으로 이동.
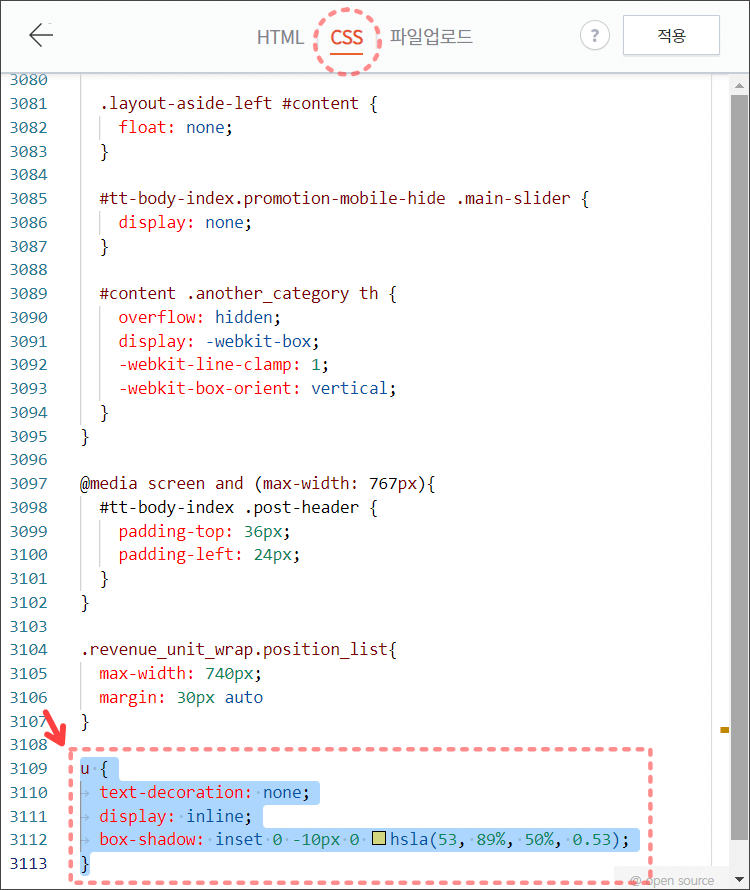
2) CSS의 가장 하단에 아래의 코드를 입력합니다. ▼
u {
text-decoration: none;
display: inline;
box-shadow: inset 0-10px 0 hsla(53, 89%, 50%, 0.53);
}

3) hsla(53, 89%, 50%, 0.53)는 색상을 나타내는 부분으로, 원하는 색상으로 변경 가능합니다. ▼
※ 마우스를 움직여서 원하는 색상 선택.

2. CSS 'u코드' 삽입으로 달라진 밑줄 비교
※ 예시) 적용 전·후 본문 글씨 밑줄 비교 이미지 ▼


사업자 정보 표시
한길공인중개사사무소 | 김한수 | 서울시 서초구 서초중앙로 110 B102-104호 (서초동, 롯데캐슬메디치) | 사업자 등록번호 : 201-22-68866 | TEL : 010-4052-7378 | 통신판매신고번호 : 호 | 사이버몰의 이용약관 바로가기
'일상정보 > Blogger, 애드센스' 카테고리의 다른 글
| 6월 중 티스토리 자체 광고 (0) | 2023.05.31 |
|---|---|
| 티스토리 모바일웹 자동 연결 설정, 해제 방법 (1) | 2023.05.03 |
| gtranslate, 티스토리 번역기 설치 방법 (0) | 2023.04.26 |
| 티스토리 북클럽 스킨, 모바일 글 제목 잘림 문제 해결 (4) | 2023.04.18 |
| 애드센스, 외국인 tin 번호 입력 방법 (0) | 2023.04.18 |




댓글